Supporting people with disabilities: Why you should include everyone’s needs in the design of your sites and applications
Empathy, simply defined, is the ability to understand and share the feelings of another. At Hanson, we practice user-centered design principles, which means we focus on audiences’ needs and expectations in the experiences we create.
To put the two ideas together, we use empathetic approaches (in research and interviewing) to help us develop a heightened awareness of our target audience’s needs, wants, motivations, and goals—and we use that understanding to develop interfaces that focus on successful interactions to move people along their journey.
People who are living with a disability are a special audience where empathy really matters. For them, life with technology can be much more challenging, in interacting with content, and understanding what is on screen.
In order to better understand and gain empathy for people with disabilities, this article provides some context on the types of disabilities people have, and how they affect their use of technology, especially in interacting with websites and applications.
By spending some time learning about these audiences (which you can do by watching some short videos introduced below), you’ll be better prepared to think about them in your solutions. You’ll also better appreciate why there is emphasis on “Section 508.”
At the same time, know that designing accessible experiences is “essential for some, but useful for all”—for the majority of experiences, there are few downsides to building compliant interactions.
Why accessibility matters now more than ever
A significant number of people have some form of long-term disability (or disabilities). Depending on what your website or app is about may make it more important to address one situation or another.
Providing usable experiences for all people is something we all still need to keep working on. For some context, it’s estimated that 20 million Americans are blind or visually impaired, and according to Pew Internet research, more than 56 million people (16 percent) in the US are living with a disability. The digital divide, however, is large.
Americans with disabilities are about 3 times as likely to say they never go online (23% vs. 8%), but about 50% of them do. They are much less likely to use the internet on a daily basis and obviously have more trouble doing so, for many reasons.
(You can read more about Pew’s research here.)
That’s what makes accessibility more important than just a “nice to have” aspect of your website or application. But the level of implementation can vary, and may not be required to the fullest extent, so context is important before understanding the full implications of accessible design.
How people with disabilities use the web and digital experiences
Disabilities in general are health problems or handicaps that keep people from participating fully in work, school, housework or other activities. It’s a wide scope and can affect people of every age. Some examples that are related to digital experiences include:
| Type of Disability | Some Technical Solutions |
| Auditory: Deafness, or hard of hearing | Captions and transcripts in videos |
| Vision: Blindness, low vision, tunnel vision, or color blindness | A wide variety of design principles, screen-readable content and navigation, resizable layouts, high contrast, keyboard support |
| Physical: Limitations of muscular control, lack of coordination, pain that impedes movement | Easy to use interface elements, keyboard support, more time to complete forms, consistent navigation |
| Cognitive: Learning and neurological disabilities involve neurodiversity and neurological disorders, as well as behavioral and mental health disorders that are not necessarily neurological (autism spectrum, ADHD, dyslexia, epilepsy, and more) | Simpler page layouts and navigation, shorter passages of text, decreased jarring movement or flashing, clearer, simpler writing |
Take a few minutes to watch and read reasons why accessible design benefits people with disabilities
Some background
To better appreciate what life is like for people with disabilities, the Web Accessibility Initiative (WAI) group of the World Wide Web Consortium (W3C) created a lot of great content to accompany the WCAG (Web Content Accessibility Guidelines) standards.
Most people haven’t heard of this group, but they are an international volunteer forum for collaboration between industry, disability organizations, accessibility researchers, government, and others interested in web accessibility — collectively they define the technical guidelines we follow.
At the November 8 World Usability Day Event at Michigan State University, we had the privilege of hearing from Shawn Lawton Henry, who leads worldwide education and outreach for the WAI. She talked about new guidelines (WCAG 2.1) and how they apply to today’s more mobile internet world. But more approachable than the new technical guidelines (which will be the subject of another post), she introduced us to some helpful resources to demonstrate what life is like for people with disabilities.
Those resources include demonstration videos, as well as personas and user stories of people with disabilities. If you are not disabled in any way, or do not spend time with people who are, I guarantee you will find them very informative.
Web accessibility perspectives videos
A series of videos called “Web Accessibility Perspectives” illustrate some of the most important issues that people with disabilities encounter, and what you can do about them — relating to supporting keyboard use, the importance of easy to use buttons, and the use of understandable content.
The individual videos are here on the W3.org site and all of them will only take about 8 minutes total to view: https://www.w3.org/WAI/perspective-videos/.
Example 1. Using Video Captions
This video talks about the use of video captions (for example in a training video or corporate communications), for a person who is deaf.
People who are deaf or hard of hearing need these captions because they cannot hear all or some of the content. People with cognitive and learning disabilities can see and hear the content to better understand it.
But consider the additional benefits:
- Loud environments where you can’t hear the audio
- Environments where you can’t turn on sound
- People who don’t speak the native language, or are learning to speak it
- Text content can be indexed by search engines.
- And if you have Gen Z kids, or are one yourself, you might already be accustomed to watching TV and videos with captions on.
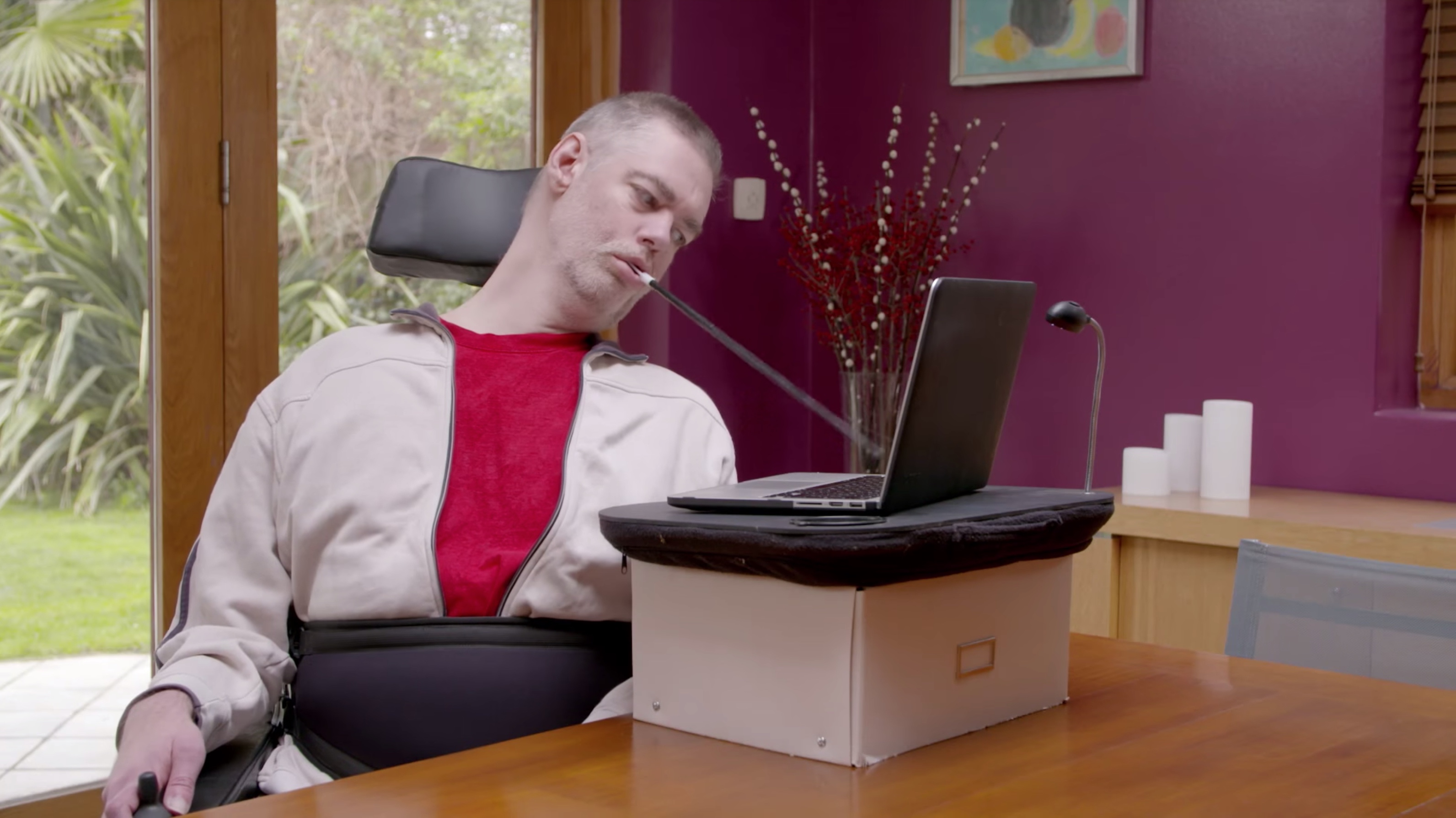
Example 2. Supporting Keyboard Use
The video talks about why content needs to be usable with a keyboard.
Some people with physical disabilities can’t use mice, people who are blind can’t see the mouse pointer on screen. People with chronic conditions, such as repetitive stress injuries (RSI), find it difficult or very straining to us a mouse.
But also consider that you might temporarily have a broken mouse or trackpad, or have an injury to the hand you use for mousing.
Web Accessibility Persona stories
The WAI resource collection includes personas and scenarios of people with various disabilities, highlights some of the barriers people encounter, and demonstrates how they use different tools and workarounds to interact with the web. Some of the solutions are simple, such as using higher-contrast colors, and some are more complex, such as providing illustrations or building a specific list-managing feature to support them.
Click the link to spend some time reading them:
(https://www.w3.org/WAI/people-use-web/user-stories/)
The stories include:
- Lee, an online shopper with color blindness (where red and green look the same)
- Alex, a reporter with repetitive stress injury (who can’t use a mouse)
- Martine, an online student who is hard of hearing (who can’t understand videos without captions)
- Ilya, a senior staff member who is blind (and uses text-to-speech at a high rate of speed)
- Preety, a middle school student with attention deficit hyperactivity disorder and dyslexia (who relies on illustrations and clear headings)
- Yun, a retiree with low vision, hand tremor, and mild short-term memory loss (who enlarges text but needs it to reflow)
- Luis, a supermarket assistant with Down syndrome (who can use a grocery app to organize repeat purchases, and listen to customer reviews)
- Kaseem, a teenager who is deaf and blind (who uses text to Braille as much as possible)
Providing accessible experiences is “essential for some, but useful for all”
Everyone at one time or another may have a temporary disability. That’s a really important takeaway illustrated in the examples above.
And the fact is, that while meeting the needs of people with disabilities does have additional content and development implications, designing accessible experiences really does benefit everyone.
The WAI uses the phrase “Web Accessibility: Essential for Some, Useful for All,” making the point that for the majority of experiences, there are few downsides to building compliant interactions. Making the experience better for the few who really need it, doesn’t mean you are making a worse experience for those who don’t.
While this article is intentionally non-technical, there is one other thing to keep in mind — many of the technical principles of design that make sites work for people with disabilities (like ability to reflow content and change text sizes) also make sites work better responsively — that is, allowing content to to adapt to smartphone, tablet or laptop.
Is it legally required for my site?
You might be wondering about the requirements you might need to legally meet. This isn’t a legal source, but a good test is that if your physical location needs to be ADA compliant, then your digital experiences should be as well (websites, digital documents, apps, LMSs, etc.). This would include businesses that are generally open to the public and that fall into one of 12 categories listed in the ADA under Title III, as well as government agencies and educational institutions that receive federal funds (ADA Title II).
Here at Hanson, we recommend you adopt at least a minimal level of accessibility because you’re a caring organization vs. one that is worried about litigation. Hopefully this article has given you time to think about why.
—Media in this article come from the WAI.