5 Things Your QA Manager Wants You to Know
Quality Assurance is one of those processes that you only notice when it fails—when that site or app breaks down and leaves you hanging. When QA teams do our jobs right, our work is invisible.
But that doesn’t mean it’s easy. We’re producing huge systems with many layers of complexity. It’s probably not realistic to think that we’ll catch every bug the first time around—we’re meticulous but we’re also human! When we discover an issue, we work extra hard to resolve it as quickly and efficiently as possible.
So what exactly goes into the QA process? I’m glad you asked! Here are 5 things that will help you better understand and work with your QA team.
We do a lot more than just proofread your content.
Quality Assurance goes way beyond the copy and images you see on a page. We test the functionality of every form, content management system, or user management system–including verifying that all levels of logins are in place and that content and functionality appear correctly for all levels. We test every automated email generated by a system. We make sure every video plays and every link goes to the right page. We compare print catalog data to digital data. We confirm that all analytics are functioning, and that SEO scans and stress testing are complete.
How exactly do we do all this? We work against functional specs, test cases, design comps, copy documents, trademarking lists and more. We also invite real users to test the new site or application and ask if it helps them plan their new kitchen, replace their roof or whatever the content and functionality may be. By the time we finish testing something, we know that system better than we know our own families!
Oh, and proofreading? We do that too.
QA takes time—a lot of time.
Executing all of the above takes many, many hours. First there is the time we spend checking everything against our sources. Then as we uncover issues, we flag them for the development team. Once the initial issues are resolved, we test them again to make sure the fixes haven’t introduced new bugs.
It’s a repetitive, time-consuming job, but the more detailed and accurate we are at this stage, the more your project is sure to shine at launch.
We test on the best devices and browsers for your project.
Given recent studies showing the diversity of devices used today, we can’t test on every one. So we research the stats on your site and similar sites to identify the top browsers and devices currently being used, and then we thoroughly test on those. Now that more sites are being Responsively Designed, it’s especially important that we test everything in multiple browsers and devices.
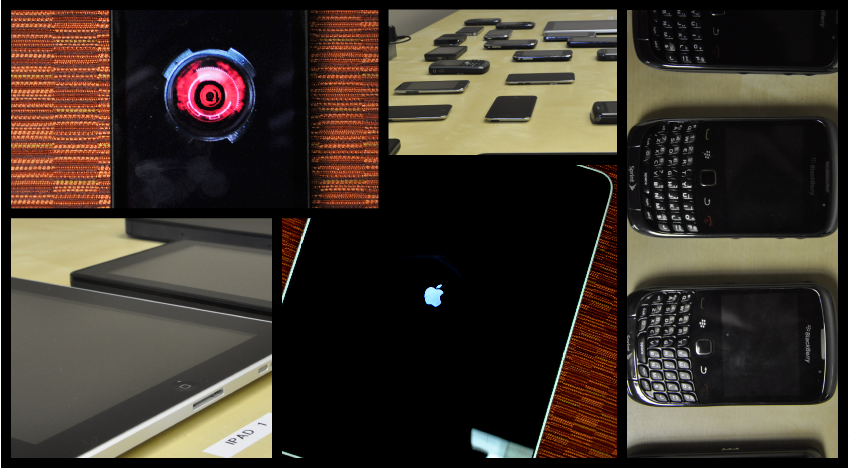
To facilitate this, Hanson has a cool QA lab with over 30 devices, including iPad, iPhone, Kindle Fire, Android models, BlackBerry models, and more for our developers and QA testers to use. And as popular new models come onto the market, we add them to the lab.
It’s cost effective to halt maintenance updates before a launch.
It’s possible for us to branch code and continue to make updates to your existing site while we’re building new or overhauling an existing section. But we usually advise clients to set a freeze date, after which no maintenance updates will occur until the new section is launched. Why?
One little line of code can have a big impact across your site. Branching your code requires eventually merging the branches, which means that to ensure a quality launch, we need to QA the entire site again—instead of just the new section you’re launching. Understandably, that takes a lot more QA hours. So while we are committed to limiting disruptions in maintenance, we want to help you be cost effective, too. Tell us your concerns at the start of the project and we’ll help you develop a plan that’s both workable and cost effective.
We’re big fans of getting a second pair of eyes—yours.
We are qualified testing experts. But no one knows your business better than you. That means that while we are working hard to verify that everything is functioning perfectly on your site, your participation in the QA process is just as important. You may know something about your product or market that changes how a form or a call to action is understood or interpreted. So take full advantage of the client QA stage, rolling up your sleeves, asking questions and taking notes.
Speaking of partnership, it’s also helpful to keep in mind that delays at the beginning of a project often result in a QA crunch at the end. But few people’s eyes are as sharp at 2am as they are at 10am! So the sooner we get your assets and approvals as we begin a project, the more effective your QA process will be in the long run. We want your project to be successful from start to finish, and our collaboration with you starts way before QA begins.
So those are a few things that you may not have known about Quality Assurance. It’s not the most glamorous part of your next project, but it’s definitely a crucial part. Your QA team is ready to help you achieve your ultimate goal—launching your new project with great success.